The first step in integrating an email form into your website is tobuild the actual HTML code for the form. The easiest and quickest way to create the form code is to use myContactForm.com a free email form service.
Click Here to read a tutorial on creating the form HTML using myContactForm.com.





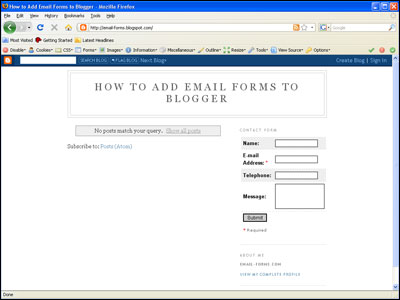
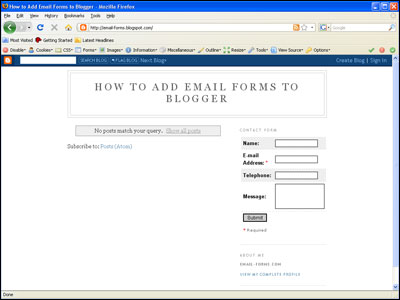
A fully functioning demonstration form hosted on Blogger can be seen here.




Click Here to read a tutorial on creating the form HTML using myContactForm.com.










Click Here to read a tutorial on creating the form HTML using myContactForm.com.
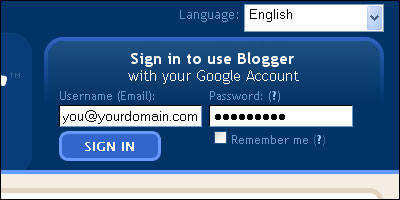
2. Login to your Blogger Account
a. Go to Blogger.com and enter your account login.

3. Create a New Post
a. Click New Post

4. Write the New Post
a. Write your new post as you would normally do in Blogger. When you come to the point where you would like to insert your email form, click the Edit HTML Tab.

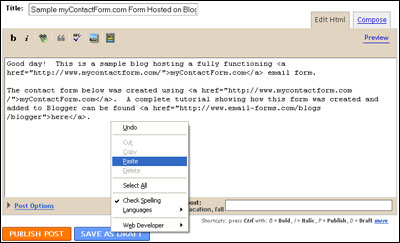
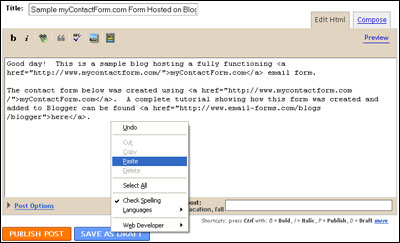
b. At the point in the post where you would like the form, paste the form HTML code (Edit > Paste, or CTRL+V, or Right Click and Select Paste). If you do not have your form code created and copied, please read this tutorial to learn how to do so.

c. Once you have pasted your code, you will need to make a few changes manually in order to ensure that Blogger formats it correctly.
1. Get rid of any new lines (hard returns) that are within the HTML code. When Blogger goes to publish the post, it will interpret these as new lines and replace them with line breaks <br>, adding excessive white space to your form.2. Make sure the elements of your form work with the template layout for your blog. I've found that making the form too wide or individual question fields too wide will often break the form. You may need to experiment with your form in order to ensure it works with the layout.
5. Publish the Blog Post
Once your form code has been pasted into the post, click A fully functioning demonstration form hosted on Blogger can be seen here.
6. Verify the Form Location Setting
If you are using myContactForm.com, you will need to login and make sure that you've set the Form Location setting to the proper URL for your blog.a. Login to myContactForm.com

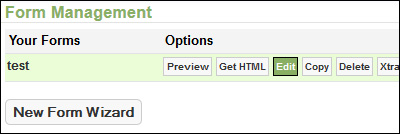
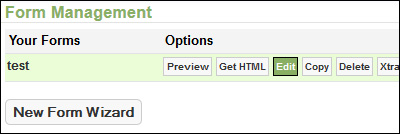
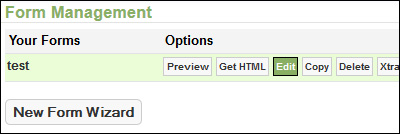
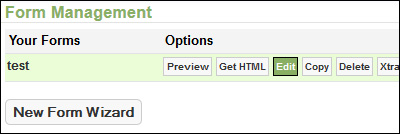
b. Click the Edit Button

c. Click the Basic Form Information Button

d. Enter all variations of the URL where the form will appear. In Blogger, this is typically the home page of the blog and the unique blog post's URL.

e. Click 
Adding an Email Form as a Gadget in Blogger
1. Create Your Form HTML
The first step in integrating an email form into your website is to build the actual HTML code for the form. The easiest and quickest way to create the form code is to use myContactForm.com a free email form service. Click Here to read a tutorial on creating the form HTML using myContactForm.com.
2. Login to your Blogger Account
a. Go to Blogger.com and login to your account.

3. Create a New Gadget
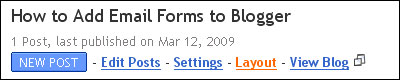
a. Click Layout

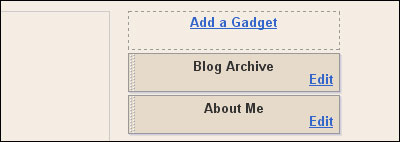
b. Click Add a Gadget

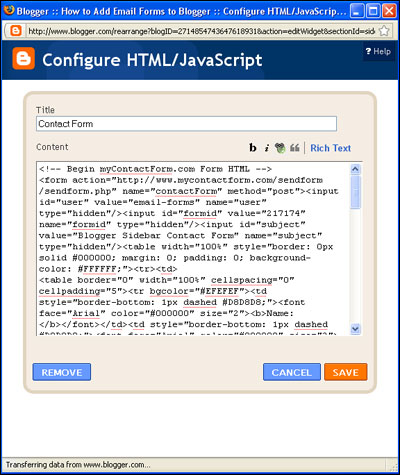
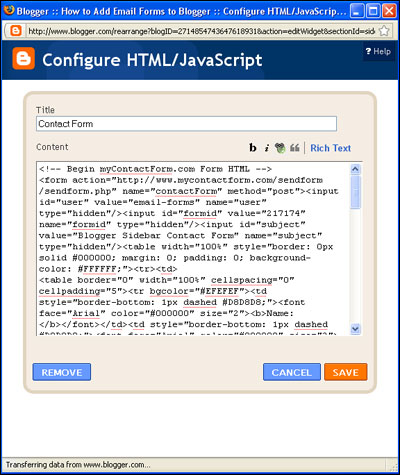
c. Click the Plus Sign next to HTML/JavaScript

d. Give your Gadget a Title and paste your form HTML into the Content box
(Edit > Paste, or CTRL+V, or Right Click and Select Paste). If you do not have your form code created and copied, please read this tutorial to learn how to do so.

e. Once you have pasted your code, you will need to make a few changes manually in order to ensure that Blogger formats it correctly.
1. Get rid of any new lines (hard returns) that are within the HTML code. When Blogger goes to publish the post, it will interpret these as new lines and replace them with line breaks <br>, adding excessive white space to your form.2. Make sure the elements of your form work with the template layout for your blog. I've found that making the form too wide or individual question fields too wide will ofter break the form. You may need to experiment with your form in order to ensure it works with the layout. Generally a 95% wide form works well.
d. Click 
e. Your new Email Form Gadget will now appear in your blog's right column.

A fully functioning demonstration form hosted on Blogger can be seen here.
4. Verify the Form Location Setting
If you are using myContactForm.com, you will need to login and make sure that you've set the Form Location setting to the proper URL for your blog.a. Login to myContactForm.com

b. Click the Edit Button

c. Click the Basic Form Information Button

d. Enter all variations of the URL where the form will appear. In Blogger, this is typically the home page of the blog and each unique blog post's URL.

e. Click 






